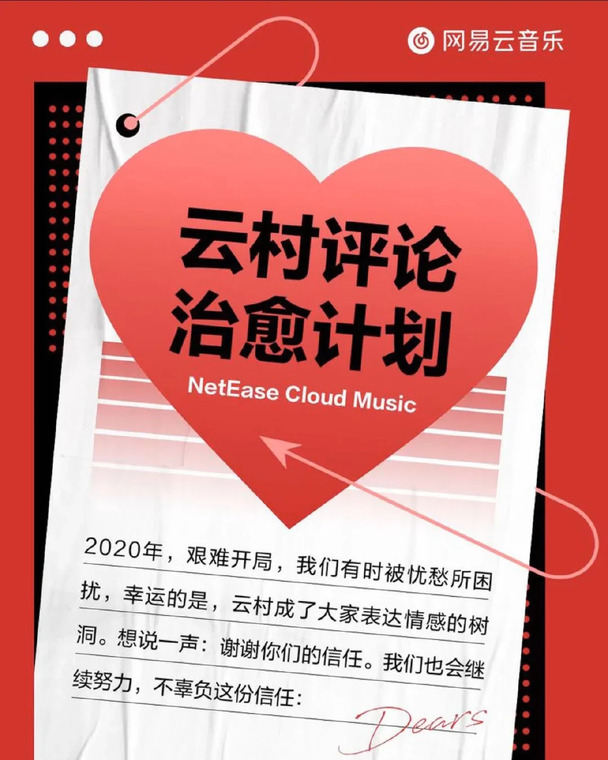
作为国内的音乐巨头之一,网易云的名号想必各位小伙伴也是非常熟悉,最近的“网抑云”事件,也是搅的网易云一阵不安,不过,网易云随即推出的这波“云村评论治愈计划”属实暖心了。

不过,今天数艺君要讲的却是另外一件事情,那就是网易云的Banner设计,属实不错!


网易云APP手机端的这些Banner页设计,一直是根据最新的新歌发行为主,大家可以从其中看到版式设计、字体样式、以及配色的设计。

不同的歌曲类型,Banner设计过程中所展现出的气质情绪也有所不同,与歌曲本身也形成了微妙的情感联系。


设计师根据不同音乐风格来设计不同的Banner图,不仅简化了用户理解歌曲风格的成本,一眼看去,就知道是不是自己喜欢的歌曲风格。
那么,我们在平时的设计过程当中,为啥老是被领导或者甲方点评:“差点意思”“风格不对”等等没有具象化的修改意见呢,主要是设计师对于Banner设计的要素理解欠缺。
那么今天,数艺君就来和大家唠唠,Banner页的设计要素。
01
Banner的设计
Banner可以作为网站界面的横幅广告,也可以作为活动时用的旗帜,还可以作为报纸、杂志上的大标题。Banner在移动端的界面设计中可以理解为最高视觉层级的功能或活动入口。
在设计Banner时,通常要考虑到Banner在界面中所占面积较大,同时设计风格要能够吸引用户的眼球,因此会运用一些富有设计感的色彩、字体等元素。
在移动端设计中,Banner的尺寸并没有固定的规范,只需设计固定宽与高的比例,然后根据场景的需要自行定义即可。
当然,尺寸既然没有规范,形状自然也不会有规范。Banner的形状可以是规矩的矩形,也可以是圆角矩形,甚至弧形,前提是不偏离产品整体的调性。“淘宝”的 Banner(左图)与“京东金融”的Banner(右图)如图所示。


01
组成Banner的五要素
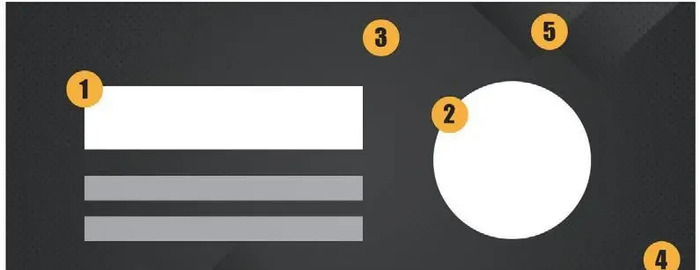
无论什么类型的界面设计都是有规律可依的,Banner设计也是同理。一个常规的Banner一般会由文案、素材商品或模特、背景渐变、纹理叠加和点缀图形组成,如图所示。

只要能把这些元素围绕一个主题融合在一起,让版面达到表意的同时能保持画面整体和谐,就是一个好的Banner作品。当然,这些元素并不一定在每一个Banner中都会出现。
例如,有些纯文案类型的Banner就没有素材商品或模特,或者有的Banner为了营造高冷、极简的氛围,不需要点缀图形,这就需要我们根据不同版面情况灵活运用了。
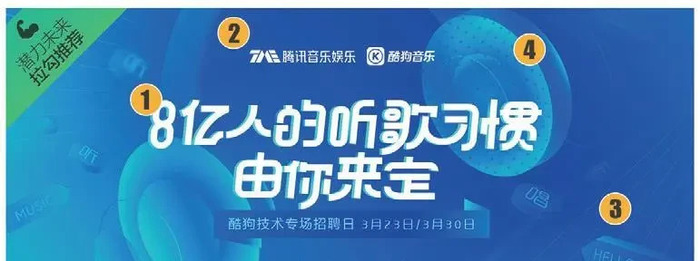
这里,通过对图所示的案例进行元素拆分分析,就可以寻找到Banner设计的规律。

第一,在文案设计上,首级文案的字体所占面积较大。文案经过设计连接成为一个整体。当文案过长时,可以分为两行排列,同时注意一行文字不超过9个,如此可以使用户一眼就看到Banner所传播的主题信息,并且加深用户对产品的印象。
第二,设计背景渐变。背景通过渐变设计,视觉上更有纵深感,符合生物逻辑。同时,用色也选择了与主题更贴合的科技蓝。第三,纹理叠加。在该界面中,虽然没有大面积的纹理叠加,但也足以让背景更具设计感,从而避免单调。
同时,界面中的纹理颜色为白色,并采用了半透明设计,使其视觉上可见,又避免喧宾夺主。第四,点缀图形。在这个界面中既没有实物点缀,也没有人物点缀,因此图形点缀尤为必要。较大面积的点缀图形可以让画面更饱满,同时图形颜色选择与背景类似的颜色,既从视觉上避免层级太过跳跃,又让画面色彩与版式更具层次感。
以上的元素拆分分析充分展现了Banner的组成要素。在日常工作中,设计师只要遵循这些设计规律,并且具备控制版面色彩与版式平衡的能力,Banner设计也就变得得心应手了。
在找寻到Banner的设计规律之后,我们再对目前较为流行的一些Banner作品进行翻看和观察,是不是感觉各式各样Banner的设计手法也是“万变不离其宗”呢?“世界人工智能大会”Banner(上图)和“移动观象台”Banner(下图)如图所示。

02
Banner的组成形式
纯文案型:
纯文案型Banner一般会出现在电商以外的产品当中。由于这种Banner一般不是为了推销物品,同时画面中也很少出现实物元素,而是重点突出文案,因此需要在字体层级及字体设计方面下功夫。如果文案较少,或者画面需要元素烘托气氛,就要手动去绘制元素了。
元素的绘制应尽量贴合Banner的主题。例如,在推广安全管家类的产品时,可以绘制一些盾牌元素;在推广在线教育类的产品时,可以绘制一些书籍或教师元素;
在推广艺术类或其他一些很难通过某种元素去具象出来的产品时,可以通过抽象图形去强调Banner的版面气氛。例如,在设计一个站酷艺术展相关的Banner时,抽象图形的加入可以让界面效果更丰富,也更具艺术气息,如图所示。

文案与素材结合型:
文案与素材结合型Banner在电商类或音乐类产品中应用较多。电商类产品的Banner通常是为了推广商品,音乐类产品的Banner通常是为了推广歌曲专辑。
在进行此类Banner的设计时,需要注意权衡文案与素材的层级关系,同时文案与素材要尽可能地统一风格。例如,下图所示为京东商城的商品推广Banner,文案与素材搭配渐变背景与图案,可以营造出热闹的氛围。


03
Banner的风格分类
Banner的风格大致可以分为以下6种。
素雅文艺型:
素雅文艺型Banner最明显的特点就是存在大面积留白。字体多采用宋体。同时,在字号对比的处理上,除一级标题字号略大些,其他文案的字号都非常小,给人以精致的感觉。
在色彩的处理上,整体色彩饱和度较低且明度较高,灰白色系较为常见。这类Banner多运用在茶叶、棉麻制品,以及以简洁为特色的家居用品的广告宣传上,如图所示。

高冷时尚型:
高冷时尚型Banner最大的特点就是文案信息简洁。通常文案只有几个字且比较偏个性化,字体多采用黑体等无衬线体,以突显简洁感。用色不会太多,大色调一般不超过两种,颜色的饱和度因品牌而异,一般不会太高。
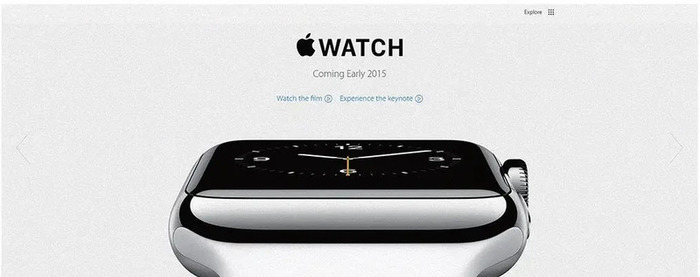
素材图在这种Banner中会占有较大的比例,摄影效果非常细腻,细节突出,一些大品牌的产品尤其强调这一点。点缀元素也尽量谨慎使用。一般会直接放一张产品细节放大图,然后配上简单的几个字并根据网格对齐。苹果手表的Banner设计如图所示。

传统中国风型:
传统中国风型Banner采用灰调居多,文字也多采用中国特色的书法字体,并且文案多竖排,且按照从右向左的顺序排版。尤其要注意无衬线体和渐变质感元素的使用,它们一般不适宜出现在中国风的氛围中。
可以营造中国风氛围的元素有印章、山水画、墨迹、扇面、剪纸、园林窗格、祥云、京剧元素和卷轴等。“荷塘月色”界面(左图)和“凉茶”界面(右图)如图所示。


青春活力型:
由于青春活力型Banner的目标用户是年轻人,而相比年龄稍大的用户来说,年轻用户的学习能力和理解能力都更强一些,因此排版可以较为随意;用色一般饱和度较高,色彩丰富,根据情况可以选择互补色或对比色搭配,让界面更具张力;
字体的选择也较为随意,标题字不宜过细;背景多一些图形或者商品点缀,可以让画面更年轻化。下图所示的手机广告Banner就采用了这种设计风格。

节日促销型:
节日促销型Banner同样在电商类产品中最为常见。这种类型的Banner意在营造热闹的氛围,通常视觉层级会比较高,色彩丰富,饱和度较高,其中红、黄、紫更能营造促销的氛围。
画面较为饱满,很少留白,主标题多用刚硬、有棱角、夸张、有视觉冲击力的字体,并且字号会比较大,以增强用户的点击欲望。在设计中常见的元素有鞭炮、舞台、灯光、五彩的渐变、冲击性强的线条和多边形等。下图所示的Banner就采用了这种风格。

科技概念型:
科技概念型Banner一般颜色较暗,光效可以体现出科技感,尽量避免使用大圆角元素。正如前面所讲,圆角具有亲和力,而科技感却需要营造那种遥不可及、深邃高远的氛围,所以圆角就不适宜了。
用色以蓝色、黑色和紫色等冷色调为主,画面给人以硬朗感、空间感、速度感和力量感,可以用到的点缀元素有光效、金属效果、线条、光点和宇宙等。下图所示的Banner就采用了这种风格。

04
Banner的设计技巧及注意事项
在Banner设计中需要注意的问题包括以下两个方面。
主题明确,构图紧凑,整体性强
在设计Banner之前,先要确定Banner所服务的产品属性与应用场景,从而确定整体风格调性。Banner设计比较考验设计师的综合能力。
从版式构图到字体设计,再到整体的图形元素绘制、配色氛围的控制,都是在营造一种格调,让用户在看到文案之前就大概了解了这个Banner想要传递的内容和想要表达的产品态度。在 Banner 设计中,一定要注意层级的区分。
在以字体为主时,第1层级字体与第2层级字体对比要拉开,并且以两个层级去显示,方便用户记忆。同时,强烈的对比也可以让主题更突出。如图所示,主标题选用衬线体,最弱层级的文本选用无衬线体,在字体复杂程度与大小上最大限度地拉开差距。

讲到主题明确,就需要再强调一下素材图片与文案的左右排列问题了。前面讲过,版式中的“左图右文”与“右图左文”其实是设计的规律。
当Banner以实物素材为主时,可以尝试将素材放到左边,将文案放到右边。当Banner以文案为主、素材为辅时则相反。而如果是纯文案型Banner,就可以尝试让文本居中,使文案更突出。
巧用装饰元素,避免画面单调
确定主题之后,单纯通过字体设计与素材很难撑起界面,并且容易让人感到太过单调,这时候需要为其添加一些装饰元素。装饰元素有很多种,图形、纹理甚至渐变都可以用作装饰元素,并且不同的装饰元素适用于营造不同的画面风格。
(1)渐变色的运用
在没有光的情况下,一切都是黑暗的。自然界因为有光的存在,所以是没有绝对的纯色存在的,人能看到的事物都存在渐变色。这一原理在Banner设计中应用得比较多。
当然,并不是说所有的元素都需要渐变。在做Banner设计时,背景很少会使用纯色,而基本都会根据场景需要加入些许渐变色,让画面看起来更自然。同时,Banner中所有渐变的颜色都要有一个固定的光源方向,让整个画面看起来整体性强且有规律。下图所示的Banner就使用了渐变色。

(2)图案、纹理与图形的运用
图案与纹理最常用的情况就是叠加在背景或字体上,以起到丰富细节的作用。图案是有规律的图形组合。例如,一个圆点我们可称之为“图形”,而无数个小圆点有规律地排列在一起,我们就应该称其为“图案”。
图案与纹理的相同之处很多,都是面的形式,常用在背景与字体上,唯一不同的就是纹理是可以有质感体现的,如金属质感的纹理、麻布质感的纹理等。纹理不一定是由图形有规律地组合而成的。
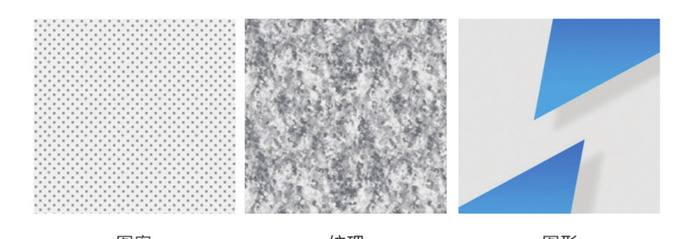
例如,斑驳的铁门质感就没有规律,形成的效果也较有随机性。图形就比较好理解了,单个的圆形、方形、三角形或任何不规则的形状都可以被称为“图形”。下图所示为图案、纹理和图形的示例。

给背景加入图案元素可以让Banner看起来更丰富、完整。背景中的图案可以托起界面中的文案与素材,从视觉上让各个元素关联起来并且避免背景单调,可以给背景增加视觉上的厚度。
当然,图案一般不会让用户明显感知到,达到视觉上隐约可见的效果即可,风格氛围特别重且需要图案烘托强调界面风格的Banner除外。如图所示,背景中的图案让界面更完整,有厚度,前面的球形图案让界面更丰富,贴合“破冰”主题。

图形是Banner设计中必不可少的元素。图形可以平衡画面中的构图,也可以平衡画面中的色彩,又可以当作装饰元素使用。在Banner中,图形存在的形式是多种多样的,如光束、光斑和水花等,而所有元素在界面中都是可以用点、线、面概括的。
简而言之,所有装饰元素的运用都可以视作平面构成中的点或线或面来运用。点缀图形的运用既能让画面颜色变得丰富,也能让界面版式更平衡,如图所示。

当然,装饰元素的用法也需要按照不同的界面格调来选择。一般来说,装饰元素数量越多,形式越多样,给人感觉越活泼热闹。当界面风格高冷到极点的时候,往往画面没有装饰元素,而是用大面积的留白突出产品的精致,如图所示。

下图所示的活动促销类Banner,则需要通过气球、彩带等图形的点缀与装饰让画面气氛更热闹。

(3)常见装饰元素的分布形式
装饰元素的分布一般分为以下4种形式。
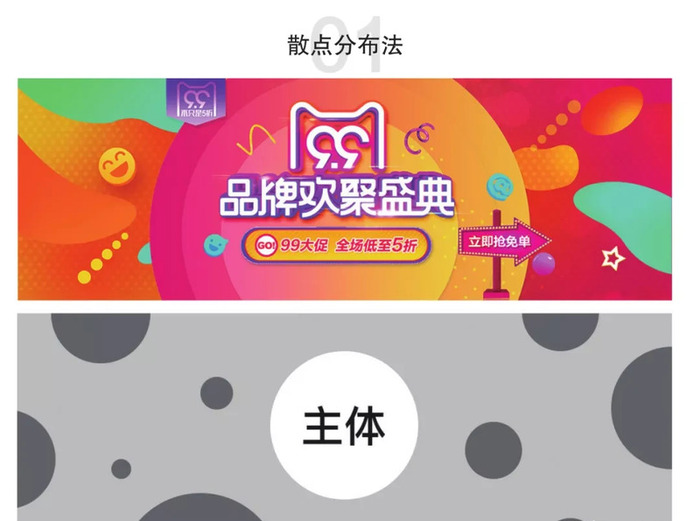
散点分布法
散点分布法是指将主体元素放在界面的中心位置,辅助元素围绕主体元素以点的形式呈旋涡状分布的设计方法,如图所示。其优势在于丰富界面视觉层次的同时又不会喧宾夺主。

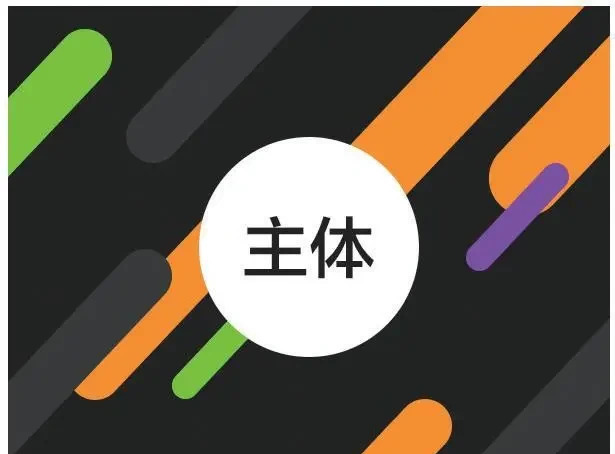
流星雨分布法
流星雨分布法是指将主体元素放在界面的中心位置,点缀元素呈45°角并以线的形式分布的设计方法,如图所示。这种设计方法可以增加界面的活力,点缀图形可以较为简洁,只需要注意控制好点缀图形的大小及明度的对比即可。

点状环绕分布法
点状环绕分布法与散点分布法的区别在于,散点分布法中的点缀元素围绕在主体元素周围,而点状环绕分布法中的装饰元素贴合画面的边缘部分,给主体元素的周围留出空白区域,如图所示。点状环绕分布法可以更加突出主题,并且界面稳定性较强。

放射发散分布法
放射发散分布法是指点缀元素围绕主体元素并呈发散的形式分布的设计方法。其画面中间元素较多,且往外逐渐分散,如图所示。这种分布法在视觉上冲击力较强,适用于促销气氛的营造。同时,在设计时需要特别注意的就是元素的透视关系,越往外扩散,元素的面积越大。

(4)使用装饰元素的注意事项
装饰元素的价值在于烘托界面气氛,避免界面单调。在使用装饰元素时,要注意弱化视觉重量与视觉层级,并衬托主体元素与文案。弱化视觉重量与视觉层级的方式有很多,如减轻装饰元素之间的对比、缩小面积等。
如图所示,即使是需要热闹气氛的促销类Banner,装饰元素过多也会显得界面层级不明确,并且视觉上让人感到凌乱(左图);装饰元素合适,且大小合理,可以对界面起到很好的装饰作用(右图)。

点缀图形对比过强,面积过大

点缀图形对比较弱,面积较小
虽说装饰元素要尽量减少对比,但又不能少了对比。通俗地讲,就是让这些装饰元素从视觉上看是统一的,但又不完全一样。
例如,在装饰元素的颜色保持统一的前提下,其明度可以有些许变化;在装饰元素的形状保持统一的前提下,其大小可以有些许变化。如图所示,左图中由于装饰元素缺少变化,因此显得界面有些呆板;右图中的装饰元素在大小和色彩明度上的有些许变化,让界面看起来更舒服。

点缀图形缺少变化,画面呆板

点缀图形有大小及明度变化
(5)装饰元素的设计方法
装饰元素的设计也是有规律可依的,不是凭空捏造的。这里笔者给大家总结了一些装饰元素的设计方法,主要包含以下3种。
渐变图形的运用
渐变图形一般用于促销活动类Banner,可以快速营造版面效果。大部分的同类色元素制造视觉上的丰富感和小部分的互补色或对比色点缀画面,可以让界面更具冲击力,如图所示。

元素提取法
元素提取法多用于有实物素材的Banner,通过提取实物素材中的某个小元素来点缀画面,或者实物素材较多时,直接使用实物素材当作点缀,这样既丰富了界面视觉效果,又强调了界面主题。
下图所示的化妆品促销Banner,直接把套装元素打散,有规律地放置在各个位置,同时提取标题中的“绿茶”二字,通过绿茶元素再次呼应主题。

发散联想法
发散联想法适用于没有实物元素或实物元素较少的情况。在使用过程中,可以根据版面要表达的主题去联想。例如,针对促销雨伞产品的界面,就可以将“雨滴”作为装饰元素。
同时,也可以根据版面所要营造的风格去发散联想。例如,版面需要营造古朴的中国风,就可以将泼墨元素作为装饰元素。
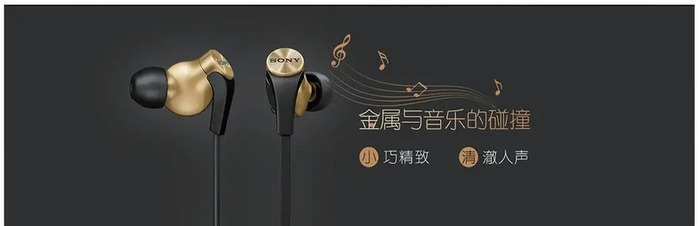
在运用过程中,只要使装饰元素契合画面的主题风格,可以与整体版面融合在一起。下图所示为耳机促销Banner效果。通过耳机我们可以联想到音符元素,将音符作为装饰元素既避免了单调感,又渲染了界面的气氛。

牛人设计(www.niurensheji.com),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用牛人设计制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。







 [扫码关注我们]
[扫码关注我们]